
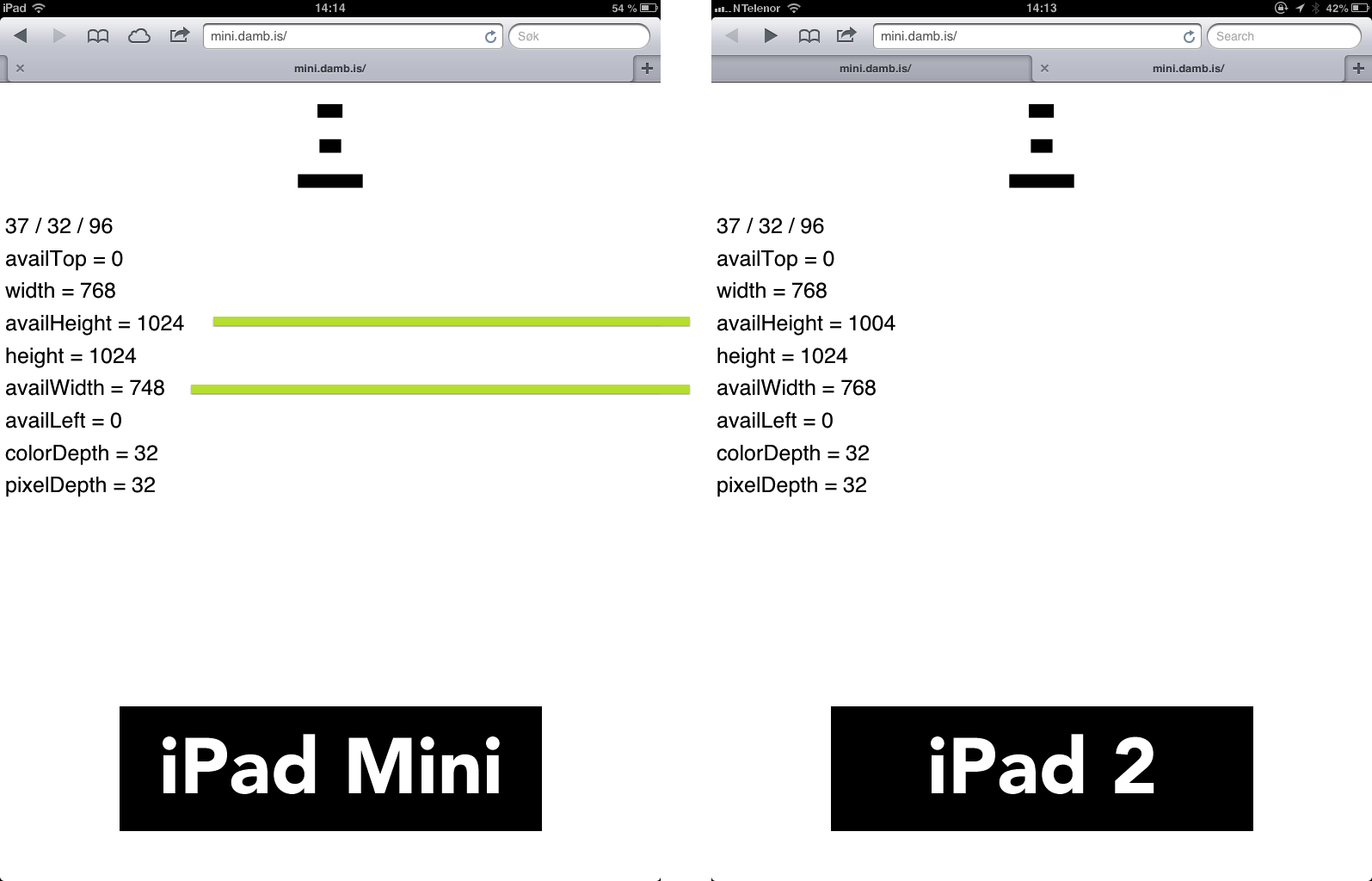
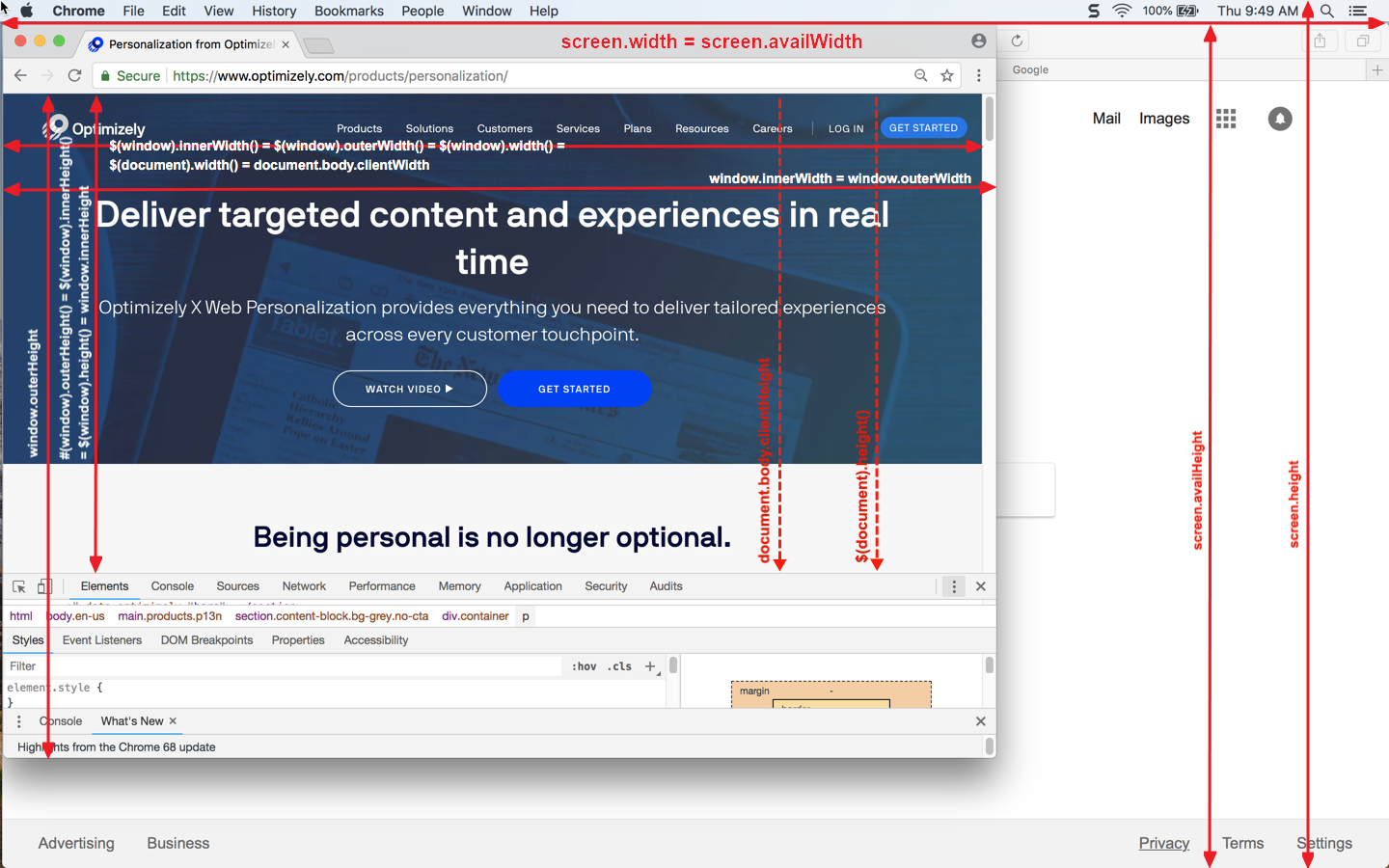
Use screen measurements to design for responsive breakpoints in Optimizely Web Experimentation – Support Help Center

Selenium Java - How to avoid bot detection by websites when using chromedriver.exe » The Merkle News

Haider. on Twitter: "JavaScript BOM (Browser Object Model) cheat sheet 🚀 https://t.co/hICag8MuWK" / Twitter







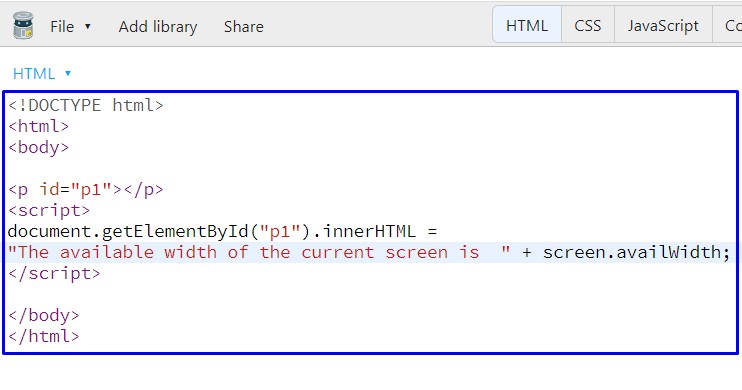
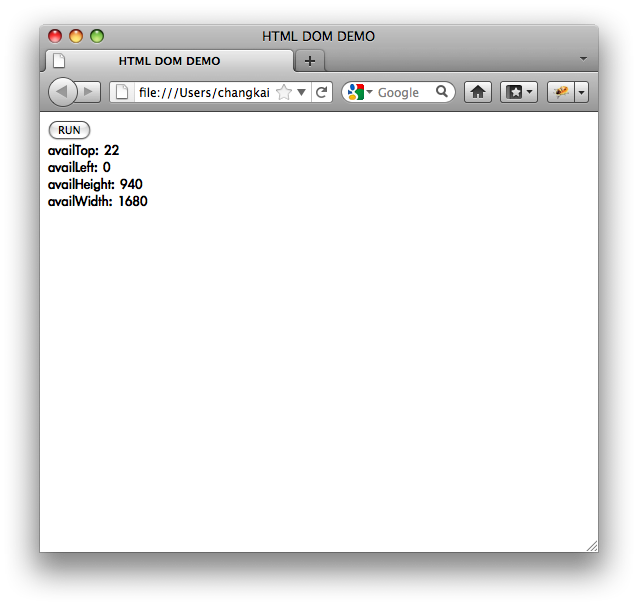
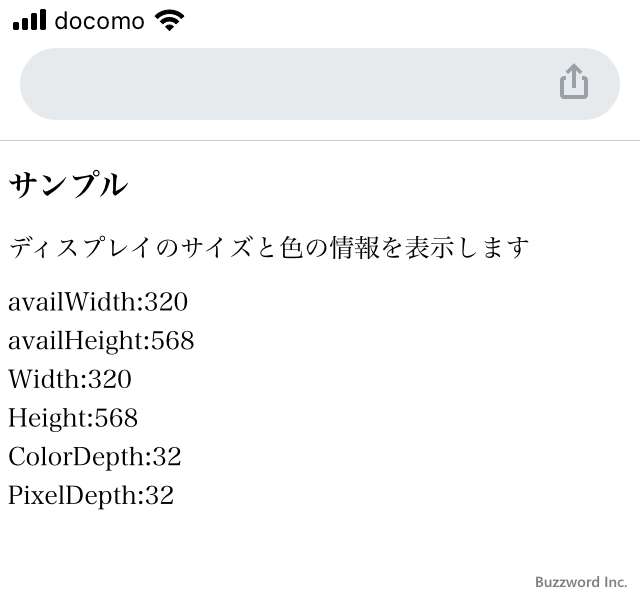
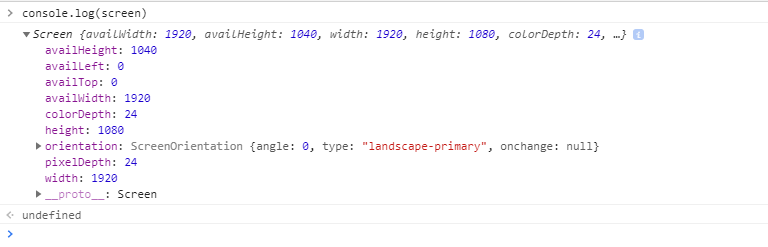
![JavaScript] .availWidth JavaScript] .availWidth](https://blog.kakaocdn.net/dn/D2ZDX/btq5ayEVKyc/IAPdUkoETg0ytuuZEt6BDK/img.png)

![Openbox] Fan of Noel YOSHIDA's art. Dots and video in comments | Scrolller Openbox] Fan of Noel YOSHIDA's art. Dots and video in comments | Scrolller](https://zepto.scrolller.com/openbox-fan-of-noel-yoshidas-art-dots-and-video-ciev41qzj3.png)